Need some assistance in mastering the basics of animation? NERD’s Garth Lee challenges the routine step-by-step method of how to animate a bouncing ball.
One of the first things we learn as animators is how to animate a bouncing ball. It’s one of the simplest forms of animation yet displays many of the key principles, such as squash and stretch, anticipation, arc, exaggeration, timing etc.
The Traditional Method Used To Animate A Bouncing Ball
The way this is often taught is by key-framing the ball at each of the extremes (top and bottom of the arcs). Then, easing the top of each arc. Add a bit of squash and stretch and hey presto, you’ve got a bouncing ball. There is, however, something inherently wrong with this method, and I want to challenge it.
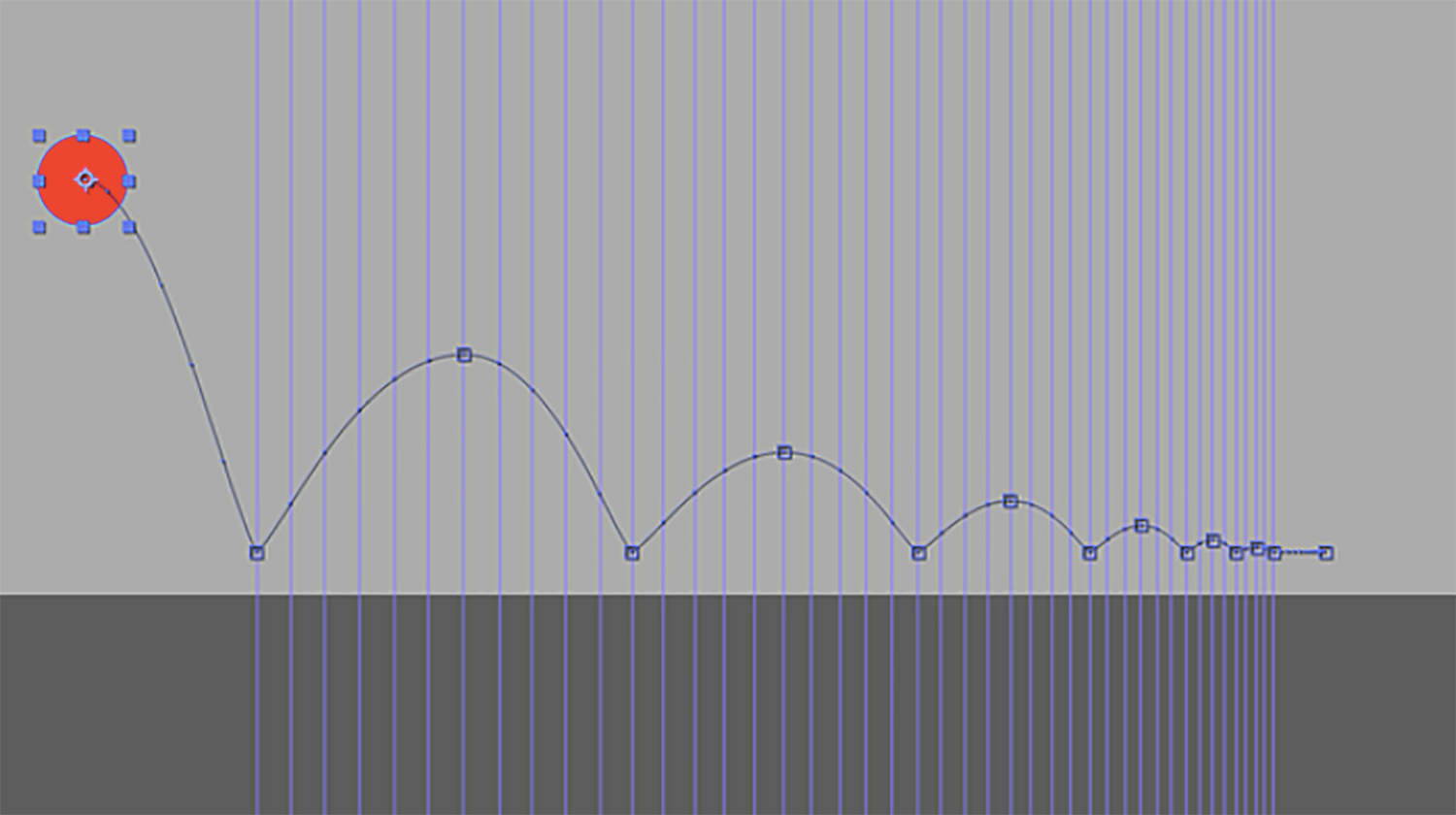
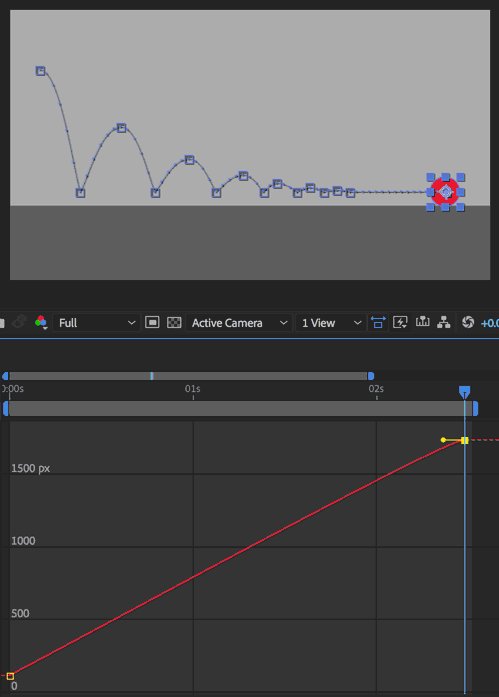
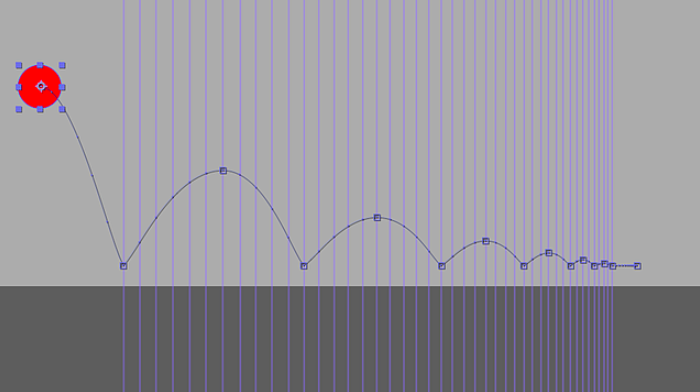
In the example below, I’ve animated the ball using the traditional method. However, I’ve included vertical guidelines to show the ball’s progression along the x-axis. It doesn’t take a physicist to see what’s wrong with this. An object moving in a direction will always slow at a constant rate (unless there are other external forces at play). These purple guidelines highlight that our ball is actually slowing down and speeding back up on the x-axis at each of the extremes.
An Alternative Method

When animating anything, it’s always best to break down each movement into its simplest form. In the bouncing ball example, there are two main things going on. Firstly, the ball is bouncing up and down. Secondly, the ball is travelling in a direction. By separating the x and y position dimensions, we’re able to achieve this more easily. This allows us to focus on individual movements.
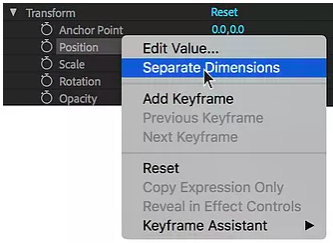
To gain individual control of the x and y dimensions of a layer, simply right-click on the position parameter. Then, select ‘Separate Dimensions’ (see below).

Now you can focus on the up/down portion of the ball bounce by animating only the y-axis position parameter. This means that the bounce will look realistic before moving on to the next step, the forward (x) direction.

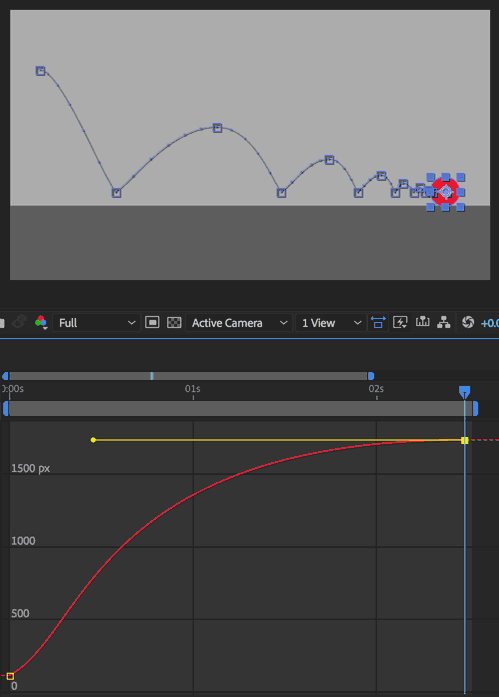
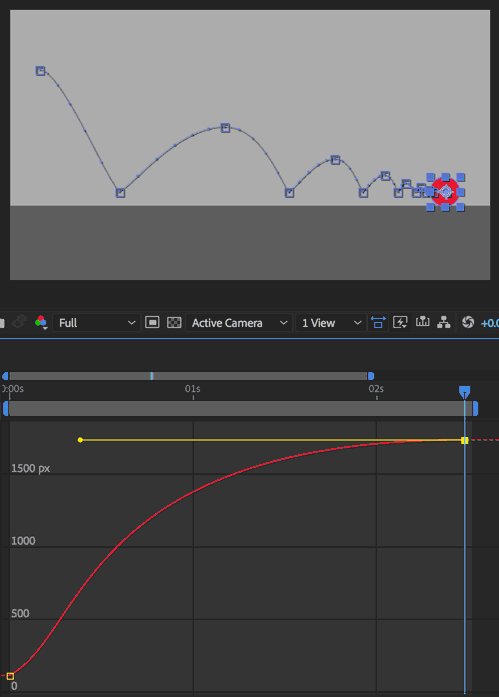
To animate the forward direction, simply create two keyframes on the x-position parameter; one for the balls start position and another for its final resting position. You can then easily adjust the easing of the second keyframe to determine the rate at which the ball slows down (see below). Sliding the second keyframe through time will also affect whether the ball comes to a rolling stop once the bounce has finished. Using this method allows you to change the entire animation through a single keyframe.

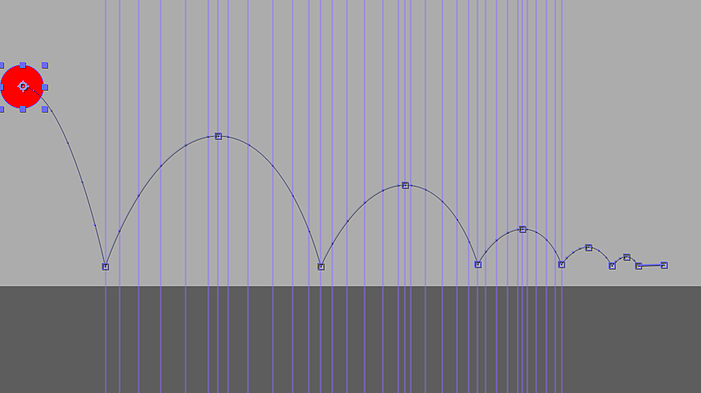
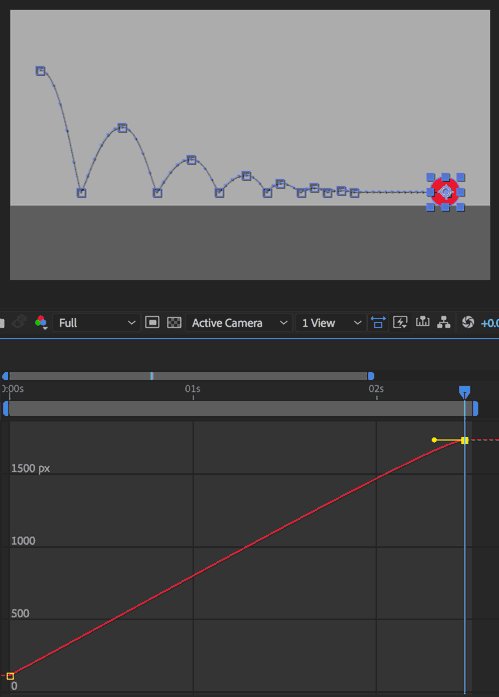
When we apply guidelines to the ball bounce animation created in this way, we can see that the balls x-position now decays in a realistic and constant way, resulting in a much more physically accurate animation.

Finally, adding a simple stretch and squash animation into the scale parameter, we’re left with a really slick bouncing ball animation.

The Final Verdict…
I don’t expect this to change the lives of animators struggling to obtain that perfect ball bounce, but I do hope it’ll encourage people to challenge what they already know, and question why things are done in a certain way, because more often than not, it’s not the only way. And, your way might just be better.
Garth
To view the original post, click here.
View more from Garth here.
Contact us about our talent here.